Suchmaschinenoptimierung
Damit die einzelnen Internetseiten unter sachsen.de von Suchmaschinen (intern und extern) durchsucht, indiziert und gerankt werden können, sollten sie verschiedene Informationen enthalten. Das Vorhandensein und die Güte der Informationen tragen wesentlich zur Positionierung in den Suchergebnissen bei.
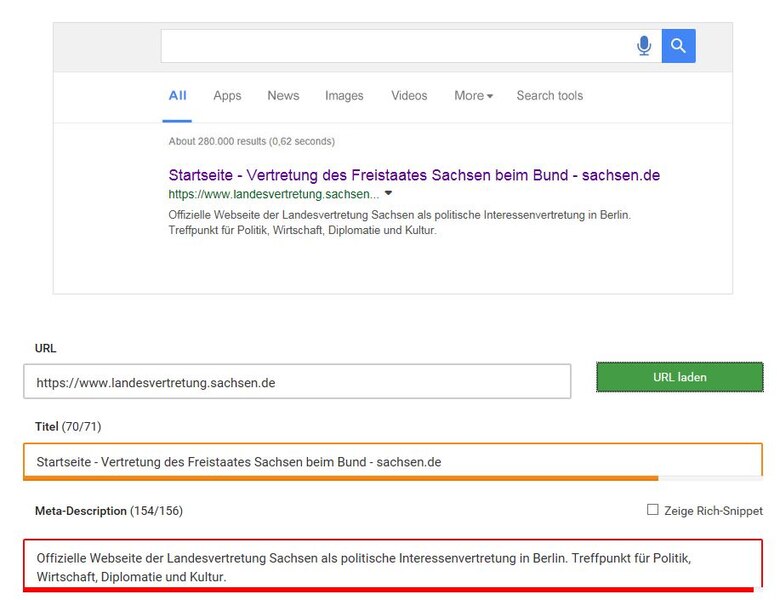
Sistrix stellt ein kostenloses Tool zur Überprüfung der gesetzten und später in den Suchergebnissen angezeigten Tags Title und Meta Description unter: https://www.sistrix.de/serp-snippet-generator/ zur Verfügung.
Als Beispiel wurde hier die Webseite: www.landesvertretung.sachsen.de gewählt.
Relevante Kriterien zur Suchmaschinenoptimierung onpage
Das Title-Element wird auch als Title-Tag, Meta-Title oder Seitentitel bezeichnet. Er ist ein wichtiges Signal für Suchmaschinen, denn er steht in der Titelleiste des Browsers, entsprechend auch in den geöffneten Tabs und bildet die Überschrift des entsprechenden Eintrags in der Suchergebnisseite. Er enthält den Titel, durch einen Gedankenstrich getrennt, des Portals. Er sollte:
- einzigartigen Title besitzen,
- idealerweise ein informativer, aussagekräftiger Satz sein und
- eine Zeichenzahl von 55 Zeichen (ohne Leerzeichen) nicht überschreiten
CMS-seitig werden automatisch (durch Gedankenstriche getrennt) der Portalname und sachsen.de eingefügt.
Die Worte »Sachsen« bzw. »sächsisch« sind sparsam einzusetzen, da es sich von selbst versteht, dass es auf sachsen.de beispielsweise um sächsische Hochschulforschung geht.
Die Angabe des Title-Tag ist Pflicht.
Die Meta Description ist ein kurzer Beschreibungstext, der dem Nutzer verrät, welche Inhalte ihn auf der Webseite erwarten. Sie ist ein wichtiges Signal für Suchmaschinen und wird in den Suchergebnissen unterhalb des Seitentitels angezeigt. Da sie allerdings keinen Einfluß auf das Seitenranking in den Suchergebnissen hat, sondern nur als Snippet dargestellt wird, ist sie zumindest für die Hauptseiten empfehlenswert, um den Nutzer zum klicken anzuregen. Die Meta Description sollte:
- für jede Seite individuell geschrieben werden,
- informativ sein, damit Nutzer erfährt, was ihn auf der Seite erwartet und
- nicht mehr als 175 Zeichen (inkl. Leerzeichen) besitzen.
Die Angabe ist optional und hat keinen Einfluss auf das Ranking. Sie ist mit Hinblick auf die Nutzerfreundlichkeit dennoch sehr empfehlenswert.
Das Alt-Attribut beschreibt ein Bild/ eine Grafik und kann als Alternative angezeigt werden. Dies wird notwendig, wenn Bilder/ Grafiken aus verschiedenen Gründen nicht geladen und angezeigt werden können.
Google berücksichtigt die Verwendung von Alt-Attributen positiv im Ranking, da es für eine am Nutzer orientierte und für viele Nutzer zugängliche Inhaltsgestaltung steht.
Verwendung von Alt-Tags zur Verbesserung der Barrierefreiheit
Jedes Bild muss über einen Alternativtext verfügen, sofern der Bildinhalt nicht bereits durch den Kontext erklärt wird und ein Alternativtext lediglich eine Dopplung bereits verschriftlichter Informationen darstellen würde. Der Alternativtext ist eine alternative kurze Beschreibung des Bildinhaltes und erscheint z. B. dann, wenn ein Browser keine Bilder laden oder anzeigen kann, um dem Nutzer trotzdem eine Information zu dem nicht anzeigbaren Inhalt zu vermitteln.
Für blinde Menschen, die mit einem Screenreader arbeiten, ist der Alternativtext immer der Ersatz für das dargestellte Bild. Er sollte daher eine sinnvolle Kurzbeschreibung haben und im besten Fall auch die Medienart angeben. Rein dekorative Bilder brauchen keinen Alternativtext und werden vom Screenreader übersprungen, d. h. der blinde Nutzer erfährt gar nicht, dass an dieser Stelle ein Bild gewesen wäre. Beispiele für Alternativtexte sind:
- Foto: Kinder, die auf einem Karussell sitzen.
- Infografik zum Thema Wahlergebnisse, die den Wahlsieg der Partei X mit Y Prozent zeigt..
- Innenansicht der Semperoper mit ihren Deckenverzierung.
Alternativtexte sollten immer mit einem Punkt als Satzzeichen beendet werden, damit der Screenreader beim Vorlesen an dieser Stelle eine kurze Pause macht und nicht direkt mit dem Vorlesen des nächsten Textes beginnt. Inhalte sollten nach Möglichkeit nicht ausschließlich in Form eines Bildes dargestellt werden. Falls doch, muss der Alternativtext deutlich umfangreicher ausfallen.
Bei der Verwendung von Infografiken und Diagrammen sollte darauf geachtet werden, dass die Farben Rot und Grün nach Möglichkeit nicht gleichzeitig verwendet werden, da einige Menschen Probleme damit haben, diese zu unterscheiden. Außerdem sollte Farbe möglichst nicht als einziges Mittel der Unterscheidung genutzt, sondern stattdessen oder zusätzlich mit Strukturen gearbeitet werden. Dies ist auch für die Druckvorschau vorteilhaft, wenn Diagramme z. B. in Schwarz-Weiß gedruckt werden.
Unterscheidung zwischen Alternativtext, Titel und Bildunterschrift
Neben dem bei Inhaltsgrafiken obligatorischen Alternativtext kann dem Bild auch ein Titel hinzugefügt werden. Dieser erscheint, sobald der Besucher die Maus über das Bild bewegt und wird in Ausnahmefällen auch von Screenreadern vorgelesen. Für Smartphone- und Tablet-Benutzer ist er nicht sichtbar. Der Titel soll deshalb nur zusätzliche Informationen liefern, die für das Verständnis des Bildes nicht essentiell sind (z. B. Angabe der Anzahl von Leuten bei einem Bild mit einer Menschengruppe beim Picknick). Gibt es keine zusätzlichen Informationen, kann der Titel entfallen. Das bedeutet auch, dass Alternativtext und Titel nicht den gleichen Inhalt aufweisen sollten!
Essentielle Bildinformationen, die für alle Besucher relevant sind, sollten entweder im Fließtext oder in der Bildunterschrift stehen. In keinem Fall sollten Alternativtext, Titel und/oder Bildunterschrift den gleichen Inhalt haben, da dies für den Screenreader Wiederholungen zur Folge hat.
Die korrekte/ hierarchische Verwendung von Überschriften (Headlines) hilft dem Leser, Maschinen und Bots ein komplexes Dokument zu verstehen, zu verarbeiten und einzuordnen. Viele Nutzer erfassen den Inhalt eines Dokuments durch das Lesen der Überschriften und entscheiden daraufhin über die Relevanz und den weiteren Umgang mit dem Dokument/ der Seite.
Ist ein Artikel also in hierarchische Überschriften geteilt und sinnvoll gegliedert, lassen sich Inhalt und Aussage schneller erfassen.
Grundsätzlich gibt es nur eine H1 Überschrift. Die Ebenen h2-h4 können mehrfach verwendet werden. Allerdings sollten sie sinnvoll angeordnet sein und nicht anhand ihres Designs wie Farbe oder Fettung genutzt werden. Eine h3 sollte nie vor einer h2 stehen. Es sei denn, die h3 wird als Ebene 3 (1.1.1) verwendet und gefolgt von einer Überschrift der Ebene 2 (1.2).
Mit dem Meta robots oder der robots.txt wird angegeben, ob ein Crawler (z.B. google Bot) eine Seite in die Datenbank der Suchmaschine aufnimmt (indiziert) und wie er mit Links umgehen soll, auf die er trifft.
Mit diesem Tag kann also festgelegt werden, ob der Bots Links folgen / nicht folgen soll: follow/ nofollow und ob er die Inhalte indizieren / nicht indizieren soll: index/ noindex.
Grundlegend gilt für sachsen.de index und follow – wir wollen ja in den Suchmaschinen auftauchen.
Duplicate Content (DC) entsteht, wenn gleicher oder sehr ähnlicher Inhalt unter verschiedenen URLs angezeigt wird. Da Suchmaschinen nun nicht wissen, welche Seite qualitativ höher zu priorisieren ist, kann dies zu einer Abwertung führen. Seiten, die sowohl mit www als auch ohne www aufrufbar sind, können als Dublette gewertet werden, sind es doch aus Suchmaschinensicht zwei verschiedene Seiten mit identischem Inhalt. Abhilfe schafft hier der mod-rewrite, mit dessen Hilfe in einer .htaccess Datei im Rootverzeichnis hinterlegt wird, automatisch nur die Domain z.B. mit www auszuliefern. Eine weitere Option ist der Canonical Tag, mit seiner Hilfe kann den Suchmaschinen beim crawlen mitgeteilt werden, welches die Ursprungsseite ist, welche also höher zu ranken ist. Darüber hinaus können Sie, wenn sich doppelte Inhalte nicht vermeiden lassen, per robots.txt eine Seite mit einem noindex-Tag markieren, damit sagen Sie der Suchmaschine, dass diese Seite klomplett vom Index ausgenommen werden soll.
Verhindern Sie Duplicate Content durch:
- Einzigartige Texte und die seltene Verwendung identischer Teaser auf verschiedenen Seiten,
- entscheiden Sie sich, ob die Seite mit oder ohne www aufrufbar sein soll und nutzen Sie anschließend den mod-rewrite Modus - für den Liveserver wird hier eine komplexe Lösung angestrebt,
- achten Sie beim Relaunch und innerhalb der Ressorts auf ähnlich gelagerte Inhalte, entscheiden Sie sich vll. statt zweier Portale in zwei Referaten für ein Portal, an dem beide Referate gemeinsam inhaltlich arbeiten,
- nutzen Sie den Canonical Tag und
- wenn sich redundante Inhalte nicht vermeiden lassen, entscheiden Sie sich dafür, eine der redundaten Seiten komplett nicht indizieren zu lassen, damit keine DC Strafe für beide Seiten erfolgt.
Keywords erscheinen nicht in der Suchergebnisansicht und spielen keine herausragende Rolle für das Ranking in den Suchmaschinen. Sie sollten daher nicht inflationär verwendet werden, immer! mit dem tatsächlichen Seiteninhalt übereinstimmen und aus Nutzersicht formuliert werden. Die Angabe ist optional und hat keinen wesentlichen Einfluss auf das Suchmaschinenranking.